时代总是在螺旋式地发展变化中,设计潮流也是如此。随着移动端扁平化设计推进,越来越多的设计师不满足于仅仅是色块、图标和系统字体的枯燥组合,而把更多的心思投入到精益求精的视觉设计中。从平面设计引申过来的技巧在这时起到了画龙点睛的作用:一些细节上的处理,为移动产品的界面大大地提升了品牌逼格。
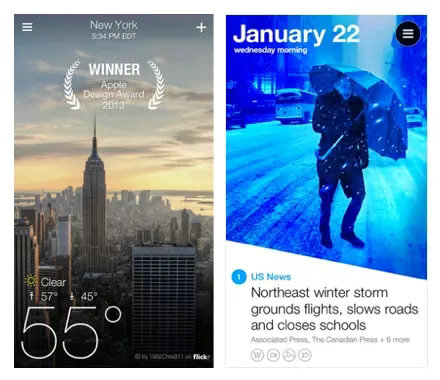
例如以设计精美著称的Yahoo的两款明星App产品Yahoo Weather!和Yahoo Digest。除了在产品设计上的极致和突出表现外,模糊和斜切的手法,给整个产品的品牌气质提升到了一个新的高度。 Yahoo Weather! 不论是在布局、字体和色彩的运用上都显得精致细腻,滑动时高斯模糊的处理更是流畅平滑。Yahoo Digest 的斜切突出一个“破”,在不影响照片内容的前提下,既能在视觉上显得与众不同,又在排版上巧妙地为色彩标签留了一角之地。比起一刀平,更显灵动而不失平衡感。

国外的优秀案例我们已经看过很多,然而中文Apps在视觉设计上,往往与西文Apps无法相提并论。由于各种原因—例如字体的硬伤等,即使依样画葫芦也比原作逊色不少,这样的无奈给中文Apps设计师们徒增不少烦恼。但江山代有人才出,且让我们也关注一下身边,总结下近年一些新秀中文Apps如何通过细节设计,提升产品逼格。

选用符合产品气质的字体
字体是设计师的重要武器之一,恰当的字体运用,可以使产品的定位和内容的情感有加倍的表达。关于字体选择和字体与产品气质可以参考另外两篇文章,在此就不多说了。(【英文字体选择 】/【 字体与产品气质 】)然则让许多设计师困扰的一件事情是,不管是哪个平台,移动系统自带的中!文!字!体!实在是太少了平面排版技巧,而且并没有什么特色。内嵌字体,成为了一些追求完美的App设计师的一个解决方案。

作为一个「交流故事,沟通想法」的的写作平台App,简书为了优化阅读体验平面排版技巧,选择了思源黑体作为内嵌字体,使用户发布的不管是简体中文、繁体中文、还是日文韩文,都能有比较理想的表现。食色的产品概念是和「生活家」们一起,发现与分享城市中的美食,所以选择了细腻精致的方正兰亭纤黑作为主要的界面字体。用户第一次使用,就能感受它与其他产品在气质上的不同。

除了内嵌简洁亲和的非衬线体之外,诸如像Lohas乐活这样小清新和强调自然生活感的产品,则会选用了田氏宋体旧字形或者方正兰亭刊宋之类的,既能体现古韵,又相当简练质感的衬线字体来表达产品定位和气质。

巧用平面设计的排版技巧
俗话说,越是家常的菜式越是考验大厨的功力,譬如番茄炒蛋。越是简单的元素越是考验设计师,譬如白底黑字,或是黑底白字。而黑白配的美,我们可以从大师原研哉的作品中深切地体会到。白面之上,黑字是字也是装饰,是点也是线。通过调整体积和间隔,错落地形成画面,构造韵律。


IDEAT理想家App,继承了法国IDEAT杂志的理念,以展示设计、艺术和风尚的「当代生活」内容为主。App界面上除了内容图片之外,几乎没有黑白以外的其他色彩元素。通过衬以黑底的高亮白字,既是内容又是装饰,贯穿在整个App设计元素当中;调节这些文字与其他内容之间的间距,又在排版上起到作为点,作为线,甚至作为面的不同功用。

当然,如果不是内容为主的App,没有太多的排版需求的话,不妨可以像iFashion,或者又是饭本出品的精选限量美食App—ENJOY—这样,通过直接了当的黑线分割,也是不失干脆利落。



来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。


