在网页设计中,可以通过使用em或像素限制文本的宽度来实现每行最佳数量的字符。
4. 选择一个能在各种尺寸中工作的字体
用户会从具有不同屏幕尺寸和分辨率的设备访问你的网站。大多数用户界面需要各种大小的文本元素(按钮复制,字段标签,章节标题等)。选择一个能够在多种尺寸和重量上运行良好的字体以保持每个尺寸的可读性和可用性是非常重要。

Google的Roboto字体
确保你说选择的字体在较小的屏幕上清晰可辨!尝试避免使用草书的字体,例如Vivaldi(在下面的示例中):虽然它们很漂亮,但它们很难阅读。

Vivaldi字体很难以在小屏幕上阅读

5. 使用可区分字母的字体
许多字体让相似的字形很容易混淆,特别是与“i”和“L”(如下图所示)以及在字母间距较小的空间中,例如当“r”和“n”看起来像“M”。因此,在选择你的排版时,请务必在不同的文本环境中检查你的排版,以确保不会为用户造成问题。

6. 避免所有的大写
所有大写字母:意思是文本中的所有大写字母,在不涉及阅读的上下文中很好(如首字母缩略词或标识)长文档的排版技巧,但是当你的信息涉及阅读时,不要强制用户阅读所有大写文字。正如Miles Tinker所说,在他的具有里程碑意义的作品中,可读性的印刷,全部大写印刷与小写排版相比,大大地延缓了用户的阅读速度。


7. 行间距的重要性
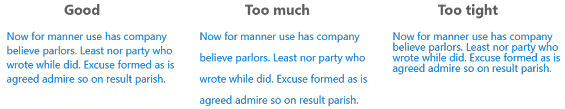
在排版中,我们有一个特殊术语,用于两行文本之间的间距(或行高)。通过增加行高,可以增加文本行之间的垂直空白空间,通常提高可读性以换取屏幕空间。作为一个规则,行高应该是字符高度的30%,以提高可读性。

好的间距有助于可读性。图片来源:Microsoft
正如Dmitry Fadeyev所指出的那样,正确地使用段落之间的空白已被证明可以将理解提高20%。使用空白的技能在于为用户提供可消化量的内容,然后剥离无关紧要的细节。


左:几乎重叠的文字。右:良好的间距有助于可读性。图片来源:Apple
8. 确保你有足够的颜色对比度
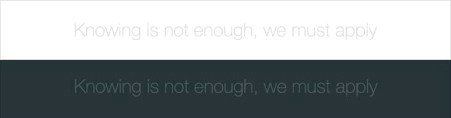
不要在文本和背景中使用相同或相似的颜色。文本越明显,用户就能更快地扫描和阅读它。 W3C建议对身体文字和图像文字的对比度如下:
与其背景相比,小写文字的对比度应至少为4.5:1。大文字(14pt/ 常规18pt及以上)的背景对比度应至少为3:1。

这些文本行不符合颜色对比度的建议,难以根据背景颜色进行阅读。


来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。
