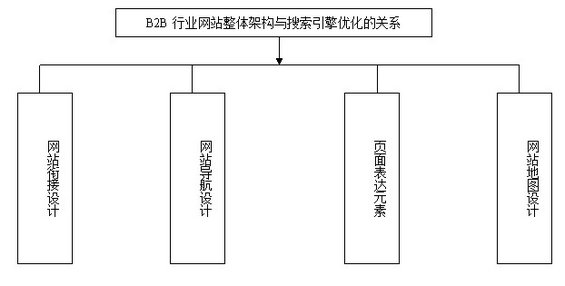
2网站整体架构与搜索引擎优化的关系
网站整体架构设计,是在网站建设之前就要想好的,这个在我的《B2B行业门户网站设计开发实战研究报告》里会详细讲解,属于网站建设的内容,但是由于它与搜索引擎优化的关系很大,在此要做详细的介绍。网站整体框架设计包括:链接设计、导航设计、页面表达元素、网站地图四个部分。

图(5)B2B行业网站整体架构与搜索引擎优化的关系
2.182B网站链接与搜索引擎优化的关系
网站链接在这里是指网站页面链接的性质,一般分为静态链接、动态链接两种,这两种链接与搜索引擎优化的关系如下。
2.1.1静态链接
常见的静态链接包括:html、htm.shtml、shtm四种,其中辉煌html,、htm两种是同一个意思,没有任何差别。关于shtml,shtml,也没有任何区别,他们是一种基于SSI技术的文件,也就是ServerSideInclude-SSI服务器端包含指令,在页面里可以做包含,方便维护。大家可以看到,新浪网站的新闻页面采用的就是shtml后缀。
这四种链接由于没有带任何后缀,更受搜索引擎欢迎,所以大家会看到许多大的门户网站,内容页大部分都是采用静态页面。一则是为了减轻数据库服务器的压力,因为不用每次访问都去调用数据库,访问速度更快,也更有利于搜索引擎抓取时访问速度,当然这个不是最主要目的。二则方便搜索引擎的抓取,因为没有后缀,搜索引擎能更好的识别。目前主流的B2B行业门户网站的内容基本都采用了静态化。当然这个并不是说,后缀长了就不抓取,最近一段时间我发现,BAIDU也能抓取很多文件放的很深、后缀很多的页面,搜索引擎的技术也是在不断的更新和发展的,我们这么讲,只是说更友好。
B2B行业网站在开始布局整个网站链接时就要把这些问题规划好,不要求所有的页面都采用静态,至少一些重复调用数据库,但是调用又比较少的页面、交互性不是很强的页面,要全部生成静态页面。因为全部做成静态,对于一个B2B行业门户网站,不必要投资过多的人力及物力来完全解决这个问题。
一般解决这个问题有两个方式,_个是采用程序自动生成,一个是用服务器来解决,一般采用程序生成静态页面即可,这个是相对比较简单的。
2.1.2动态链接
常见的动态链接分为:ASP、PHP、JSP、CGI四种,四种链接的含义,在此不再讲述,相信读者都能明白的,有的网站还有***,do这样的后缀,一般是用JAVA开发的网站。无论采用什么样的后缀,只要能实现功能即可,与搜索引擎优化没有太大的关系。与搜索引擎优化相关的,取决于是否带有参数,以及参数的个数,所以分为带参数、不带参数两种,下面来做详细介绍:
A不带参数的链接
如果不带参数,一般是二级页面,与其它页面没有基于数据库的关联;另外一种就是直接读取数据库的页面,这种页面对搜索引擎优化是比较友好的。所以觉得对于B2B行业门户网站来讲,没有必要把这些页面也做成静态。因为本身访问人数不会太多,对B2B行业门户网站来讲,每天10万IP的网站已经很少了,我们不必要象新浪、阿里巴巴、淘宝一样去考虑海量数据的处理问题,这个也是我们的技术成本为什么比较低的最关键的原因。
B带参数的链接
带参数的链接,主要指页面后面有问号,问号带有一系列的参数,这些参数主要用来传递这个页面需要的数据,比如:ID、Userid、classid等参数,一般只有带上这些参数,才能保证每个页面的内容都是不一样的,这是动态网站开发时常用的方法。
但关键的就是,很多技术人员不懂的究竟要用多少个参数,有的网站后面带了4个参数,这个完全不符合搜索引擎优化的原则,尤其是对于BAIDU,参数多了,它就可能不抓取,记得我们一个论坛,以前带了2个参数,由于第二个参数后面采用了“225,333,”的形式,后来发现BAIDU就是不收录,当我们把第二个参数去掉,3周过后,BAIDU就收录了。
那么可以初定一个标准,如果要做动态链接,最多后面带两个参数,最好绝大多数的页面后面带一个参数,这样以现在搜索引擎的技术,是完全可以全部抓取的,比如:show.asp?id=45,这种页面搜索引擎是很认可的,如果改成:show.asp?id=45&classid=54&userid=3.带3个参数,搜索引擎就很可能不抓了。其实只要数据库设计的合理,在写SQL语句的时候,采用关联语句,整个网站大部分的页面都可以采用一个参数解决问题。这个说明了,并非动态的链接搜索引擎优化就是不好的,关键是看怎么做。一般只有菜鸟程序员写的程序,才会在链接后面带很多的参数。
同时注意,由于页面采取了动态链接带参数,就一定要注意后面的参数值,比如网站的类别ID,不要随便变动,因为一旦变动了,原来的抓取都打不开了,要等一个月搜索引擎大更新,才能变过来,而且也不一定能完全把所有的都变过来,搜索引擎会认为你不够友好。
总的来说,页面链接对搜索引擎优化来讲,静态链是最好的,但是如果人力和物力有限,动态链接也是可以的,折中的方法就是:大部分的交互性不是很强的内容页面采用静态的,其它采用动态,只要我们切记不要超过2个参数即可,最好大部分页面是一个参数,B2B行业门户网站的搜索引擎优化一样可以做的非常好搜索引擎营销原理及其特点,这个仅仅是我的经验之谈,很多并不是放之四海而皆准的观点,仅请大家做参考。
2.2B2B网站导航设计与搜索引擎优化的关系
B2B网站的导航设计,不仅与搜索引擎优化有关系,其实最大的是关系到用户的易用性问题,很简单的道理,现在大部分的地铁、大型超市,导航就做的非常好,当你在某个位置时,地铁会在醒目位置告诉你,你现在所处的位置,而你要往那里去,在同一个地方,从不同的方位去看它的标志,都是不一样的,这充分说明了地铁的导航系统设计的非常人性化,这就和网站的当前位置链接是一样的,网站必须要提供回到原来页面位置的导航链接。记得看过一本网页设计的书,叫《别让我思考》,是一个国外的设计师写的,里面就提到,我们的网页导航设计要象地铁、超市学习:页面排版布局要象报纸、杂志学习;因为他们都很成熟了,通过很多年的积淀,有许许多多的东西值得我们学习。
2.2.1导航层级最好不要超过3个
导航层级就是页面在服务器里多少个目录下,我们常常可以看到“中企动力”给企业做的网站,首页在4层以下,比如首页:newEbizl/EbizPortaIFG/portal/html/index.html,这个是极其不符合搜索引擎优化网站收录的条数,site:,总共只收录了6条,说明了其优化做的,非常不好,因为里面的产品就有47条,这样的网站,如果不收录50条以上,都是非常不正常的。
层级的多少,体现了网站页面放置文件夹层级,一般B2B行业门户网站,由于栏目和内容不是特别多,完全可以采取首页及相关文件放到根目录,其它二级,栏目则直接在根目录下建立一个文件夹即可。如果栏目实在太多,可以采用二级域名,可以划分两个层级,但是显示出来的,仍然只有一个层级,更加有利于搜索引擎优化,新浪、网易就是这么操作的。新浪国内新闻:http://,cn/china/,服务器上肯定是超过1个层级的,但是搜索引擎抓取的时候,就是l个层级,更有利于搜索引擎优化。
由于要对内容生成静态,必须要按照日期去生成文件夹,而生成的件夹又能直接放到二级栏目里面,必须要重新设置,比如新闻页面的内容就有两种做法,第一种:/news/article/200903/090326.html;第二种做法/article/200903/090326.html,就是把article这个文件直接放到根目录,就会使路径更少,更加利于搜索引擎优化,而且静态页面单独放还有一个好处,就是方便更新维护,因为他的文件会特别的多,导致文件很大,复制、转移都会很麻烦。
2.2.2标明当前所处位置
标明当前所处位置,就是开始时说的,跟地铁一样,当你在某个位置时,地铁会在醒目位置告诉你,你现在所处的位置,同时告诉你回去的方法。放到网站上,也是同样的道理,除独立的栏目首页或频道首页外,都要标明当前位置,搜索引擎才能分清楚网站究竟有那些页面,那些栏目。这个不仅对搜索引擎优化有很大的好处,也能方便用户的导航。
A主导航栏上出现的栏目首页或独立专题主页不需要标明当前位置
主导航栏目首页无需标明当前位置,是因为主导航到哪个位置都是有的,比如:我在新闻的首页如果标明当前位置,那就是:“首页>新闻中心”,大家可以看到,“首页”导航链接在主导航栏目里已经有了,位置非常清楚,无论搜索引擎还是用户都不会搞错,如果再标明当前位置,就是多此一举,显得累赘了,也是把搜索引擎和用户当作傻瓜看待。
独立主页包括B2B行业门户网站里企业独立网站或独立商铺首页、个人博客或空间首页、或者某些专题页面,是不必标明当前位置的,因为既然是独立的,顶部是没有网站的主导航条的,应该是在最上部或底部做个文字链接或网站
LOGO链接到首页即可,表明这个页面属于网站的即可,如果标明当前位置,就会影响这个页面的独立性,而搜索引擎也会将这个页面当作独立页面处理,严格来讲,当前位置就叫:“首页>上海凯特化工科技有限公司”,而首页在顶部或底部有链接了,则也可说明标明了当前位置了。
B内容页或非主导航栏目上的列表页需标明当前位置
这种页面标明当前位置的好处就是,能让用户很方便的知道内容属于哪个细分栏目的,比如当前位置写:“首页>设备>求购信息>求购买二手设备”,搜索引擎和用户就会根据这个当前位置,进入到求购信息页面,也明确的知道,这个内容是属于设备栏目的,搜索引擎和用户都能理顺这个关系。一般放到内容标题的上面,链接是这样加的:“首页>设备>求购信息>求购买二手设备”,就是前面三个都要加上链接。这样搜索引擎就会有更多的机会去抓取中间两个栏目的内容,用户也会更容易发现里面的内容。
2.2.3标明内容的相关连接
当您在地铁的时候,你会看到在某个位置标明了从当前位置可能到的地方,实际就是这个道理。当用户看了某个内容,如果同时把与这个内容相关的内容的链接调出来,用户就会去点,因为他正好有这个需求,需要全方位的了解与这个内容相关的信息。同时可以提高网站内容的曝光度,提高网站的PV值,将更有价值的信息推荐给用户浏览,增加用户的粘性。
从搜索引擎来讲,相关性,是搜索引擎优化中的重点,因为搜索引擎检索绐jS包含文件、程果的排序就是按照相关度来排序的,判断一个页面的重要性,就是这个页面里关的关系,某一个于这个关键词的内容有多少,如果仅仅一条信息,它就认为用户来这个页面获取这些要素也与用的信息可能是有限制的,如果页面能把非常相关的内容链接出现在这个页面里,相当于就是制作了一个专题搜索引擎营销原理及其特点,用户来这个页面后就会停留很久,也许只需要看一个页面就能把问题解决,这也就是为什么基于某个关键词的专题排序可能比单个页面要靠前的道理。分两个部分说明:
A通过关键词调用相关页面
对文章设置关键词,录入的时候要求用户或网站编辑输入关键词,在文章结尾匹配与这个关键词相关的内容,比如有3个关键词,调第一个关键词的5篇文章出来,即可满足内容的相关性,不要采用JS嵌入,否则搜索引擎是抓取不到的。
在信息里,遇到网站有的内容,直接在文章内容里加链接,也是做相关性的方法之一,这个需要建立整站关键词库,虽然麻烦一点,但是这个技术建立起来,对网站的搜索引擎优化是很有好处的。
B通过内容分类调用相关页面
在文章左边、右边或底部,放置与这个页面相关的内容连接,也是处理相关性的一个方法,比如:这个页面是讲化工机械的,那么页面底部可以调同型号的化工机械、同一个公司的化工机械、同一个地区的化工机械,并放上更多的链接,也是解决相关性的一个方法。
总之,导航设计与搜索引擎优化非常相关,首先是层级不要超过3个,其次是当前位置要标明,再其次,与这个内容相关的导航及内容要标明,就好比建设一个商场,不要建设的过于复杂,否则买东西的人可能都找不到怎么出去;当前位置要标明,让买东西的知道该怎么按原路回去;同时要告诉购买者,与这里最近的位置有那些东西出售,方便顾客去购买。
正如著名搜索引擎优化专家冯博士讲的:做网站.要基于用户需求去优化而不是仅对搜索引擎,因为搜索引擎也要考虑网站的易用性,否则他不会把你排到前面,即使暂时排前面了,过段时间也会把你调下来的。从长远来讲,导航计就是要方便浏览和使用网站的用户。
2.3B2B网站页面表达元素与搜索引擎优化的关系
B2B网站页面表达元素主要包括:文字、图片、Flash、表格、DIV、框架、JS包含文件、程序执行语句等各种要素,这些要素都与搜索引擎优化有非常直接的关系,某一个元素没有处理好,就会影响搜索引擎对网站的评级和收录,当然这些要素也与用户对网站的体验非常相关,但是用户的体验很多地方还是与搜索引擎对网站的抓取不同的,下面来做详细的介绍。
2.3.1文字、图片及Flash对搜索引擎优化的影响
就目前搜索引擎的技术而言,搜索引擎还是不能判断图片里的内容,所以图片对用户来讲,很直观,易于阅读,但是对搜索引擎来讲,就必须要配以文字说明,才能判断图片讲的内容,所以一个页面,对用户来讲,需要图文并茂,对搜索引擎来讲,也是同样的道理,要能有丰富、详细的文字内容。
图片及Flash在页面的使用,与搜索引擎优化的关系,实际仅体现在页面下载速度方面,分为框架图片、广告图片、内容图片、Flash四种,下面分别加以说明:
A柜架图片与页面的下载速度
B2B行业门户网站的框架要尽量简洁,要把更多的空间留给内容、广告,尤其是非专题页面和企业独立主页,尤其如此。框架使用图片要尽量小,尽量采用小图标,以及采用1像素宽度的图片作为背景循环。框架图片尽量要保证都小于SK,有的甚至是几十个字节,标准就是要学会把大面积使用图片的地方采用多张小图片组合起来,这样可以提高下载的速度。如果网页设计师把一个网页框架图片搞到几十K,使用到B2B行业门户网站上,这个设计师肯定是不合格的,只有企业网站才可能这么使用。设计师要保证一个页面框架图片加起来不超过100K,或者小于50K,这个方面网易、新浪等门户网站做的比较好。我们不能学韩国的网站,他们国家的带宽是远远超过我们的,他们可以把漂亮作为重要的考虑方面,而我们不能。简洁、美观、大方是B2B行业门户网站设计的标准。
B广告图片、内容图片与页面的下载速度
这个就比较简单,一般B2B行业门户网站都有许多图片,有宣传网站自己的,有客户的图片广告,还有把内容制作成图片,目的就是要使网站看起来图文并茂,吸引用户的眼球,使用户关注广告,达到推广的效果,或者使用户关注重要内容,引导用户关注精华内容,使用户对网站的评价上升。
制作广告的时候,尽量使用JPG图片,在PS处理的时候,使用60%~70%的质量即可,这样既可以保证图片质量,也可以保证其容量很小,保证页面浏览起来很流畅,利于搜索引擎优化。
CFlash与页面的下载速度
这个也是比较简单的,就是不能把Flash做的太大,一般Flash是动画中比较小的,GIF动画就比较大,对于复杂的动画,就不能采用GIF来制作,必须采用FLASH,方法就是要把FLASH中的图片先经过PS处理,用JPG模式导入flash软件,而不能采用bmp等其它格式,这个设计师基本都会的。
有一点是一些不懂网页设计的人会常常犯的错误,把网站的主导航栏采用
FLASH来制作,或者某些重要的导航采用flash来制作,这个是搜索引擎优化中的大忌,因为搜索引擎对Flash非常不友好,不能找出其中隐藏的链接,这个是绝对要杜绝的。虽然Google现在开始搜录FLash里的内容,但是对于主导航这样的重要链接,是绝对不能用flash来制作的。
2.3.2表格、DIV的正确使用对搜索引擎优化的影响
目前许多大中型网站,在改版的时候都开始采用DIV架构,不仅仅是为了搜索引擎优化,更重要的是为了方便维护管理,作为B2B行业门户网站来讲,是采用DIv架构还是表格架构,需要看每个网站的实际情况,如果现在新建设网站有必要单纯为了采用DIv架构而去改版,只是在新做页面的时候,就试着用DI1来设计页面。
当然有时候也要看网站的实际情况,有的公司页面制作或程序员对DIV还没有弄明白,不可能仅仅为了DIV而去换人,或者能将就也是可以的,公司的运行成本也要考虑的。
从搜索引擎优化角度来讲表格和DIV架构各有各的优势,在页面制作过程中可配合使用。在使用表格来设计页面的时候,设计师最常犯的错误就是套
来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。