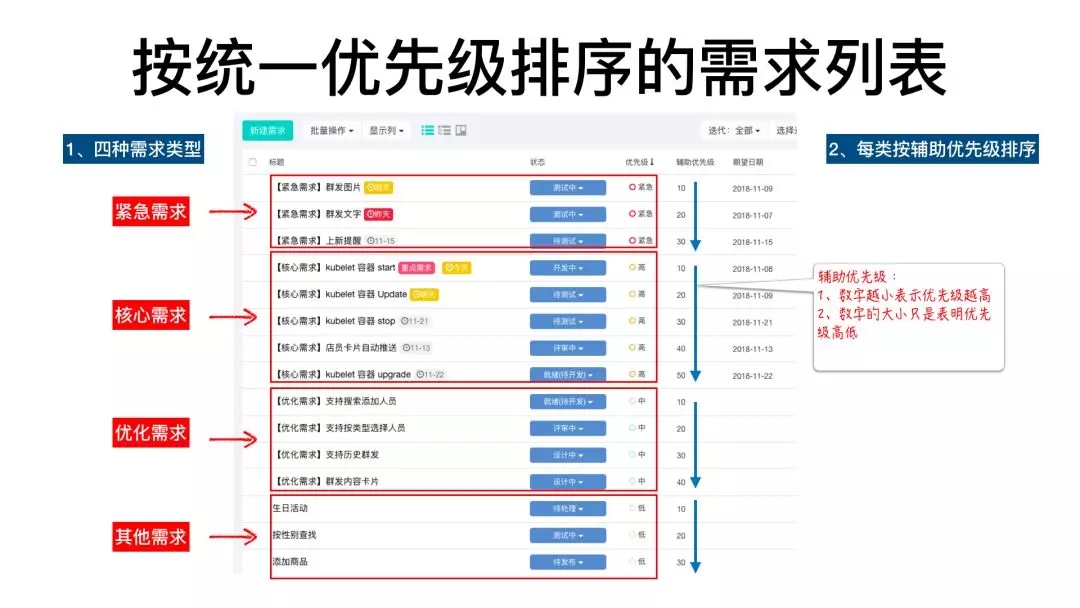
一、版本迭代记录
版本迭代记录模板
表格形式记录产品各个版本的需求list,优先级,现在有什么问题,产品如何解决问题,以链接的形式跳转到原型相应位置。如果问答有变更,在需求发生变更出填写并说明变更原因。事实上和下面的文档变更记录是一个作用,你可以自行选择。
文档变更记录
如果当前版本有变更盘点2014年的热门营销事件,最好单出一个文档需求变更说明(一个版本一个表格),一是自己检查开发是否按自己的需求设计;二是让开发很清楚当前版本需求变更情况,以免发生错误;三是反思变更频繁的原因。
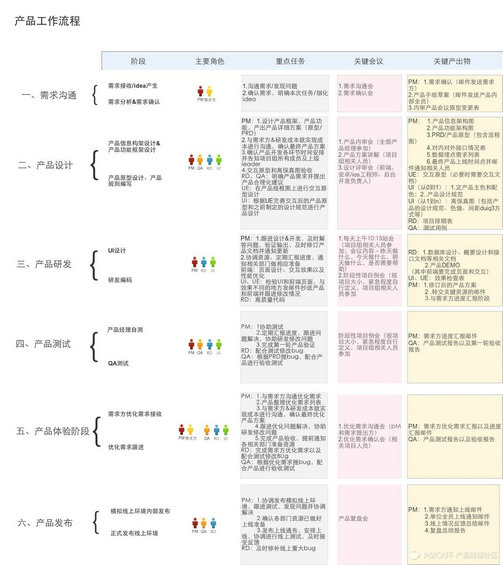
二、产品工作流程(对应这个查看后面每个阶段产出物)
产品工作流程分为六个阶段,每个阶段的主要角色、重点任务、关键会议、关键产出物如下:

三、原型图示说明
对原型的图注进行说明

四、角色说明
对参与系统的各个角色进行说明
五、名词说明
业务相关词汇解释
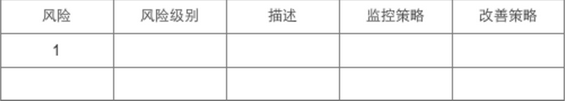
六、产品风险
记录产品风险的好处是告诉别人这个锅我不背!我不背!!我不背!!!
描述产品可能存在的风险,比如商务谈判的风险,外部合作的风险(对接的接口有坑?对接方时间不可控);人力风险,一个人多个项目;风险级别为高中低。需要非技术团队的支持。

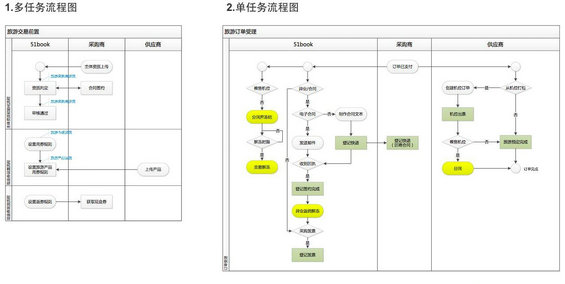
七、产品总业务流程图(给RD)
业务流程定义
百度百科定义:业务流程是为达到特定的价值目标而由不同的人分别共同完成的一系列活动。活动之间不仅有严格的先后顺序限定,而且活动的内容、方式、责任等也都必须有明确的安排和界定,以使不同活动在不同岗位角色之间进行转手交接成为可能。活动与活动之间在时间和空间上的转移可以有较大的跨度。而狭义的业务流程,则认为它仅仅是与客户价值的满足相联系的一系列活动。
简单来说,通常会由几个「角色」来组成一条流水线般的工作线。
表现形式
常用泳道图,分为横向和纵向
画流程图前的准备-与业务方确认业务流程
1.角色/关键角色(对流程中的角色有主要影响)
2.活动:做了什么事情
3.次序:做这些事情的次序如何,谁是谁的前置条件
4.职责(规则):什么情况下做什么事情
画流程图的要素
两大维度:一般泳道图的横向为角色,而纵向则作为阶段,时间从上到下发展。如果复杂的泳道图,在任务分解上可以在阶段维度里做一些划分(也可以做横向泳道图)。活动就像一个游泳员一样,游到不同的泳道中去执行任务。
举例如下:

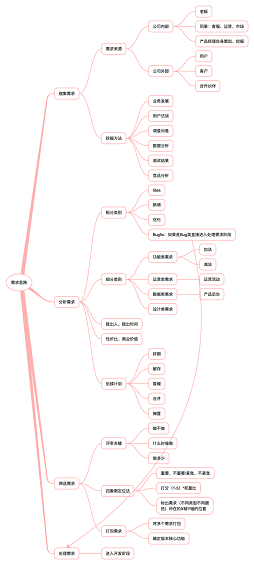
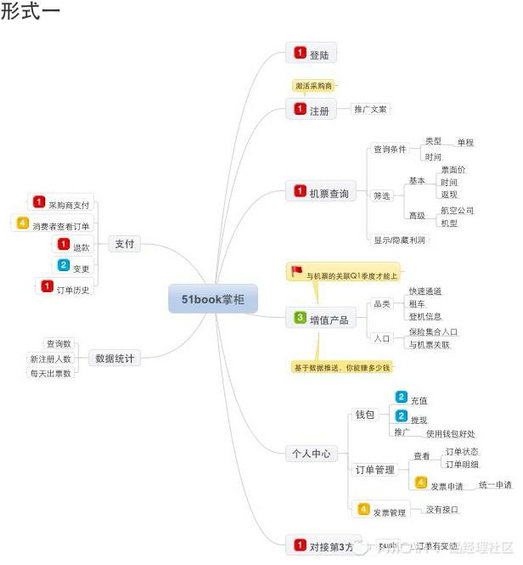
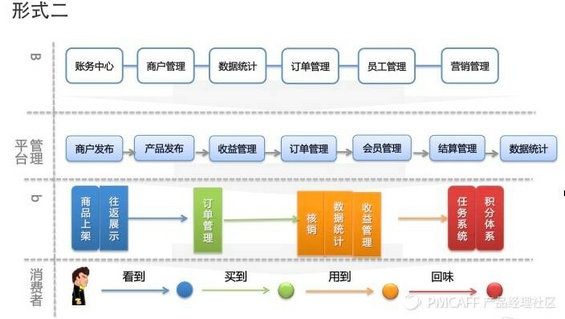
八、产品功能结构图
常用的产品功能结构图主要有三种形式,具体如下:



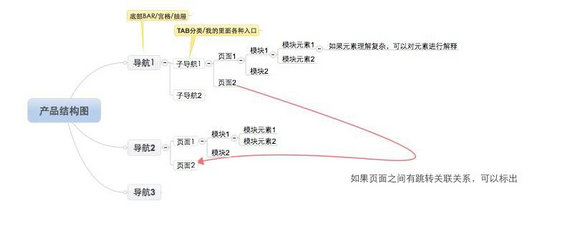
九、产品信息架构/产品结构
定义
以结构化的方式展现的图表,结构内容也如同产品原型,从导航到页面,再细化到页面模块和元素属性。
信息架构的作用
对外的主要作用是让用户可以在一定的信息规划下更容易找到自己想要的东西。出于产品目标通过信息架构设计去教育、说服、通知用户。告诉用户你核心要表达的东西。
对内针对PM主要是为了梳理思路,画原型时不漏掉关键元素。针对RD它是一种接近数据库结构的图表,但它并不是真正意义上的数据库结构。开发人员会进行加工的。
什么时候画产品信息架构
第一次画是在用户需求确立——业务流程确立——功能结构完成之后。
基本的提纲如下

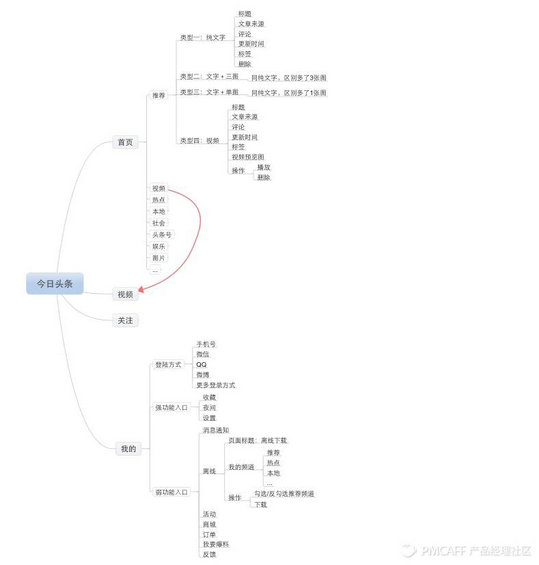
以今日头条为例

十、页面跳转图
页面跳转图的目的在于让人理解你的产品交互过程。这里会涉及到一些逻辑上的问题。比如一个提示框出现后需要登录、注册。这里也应该进行描述。

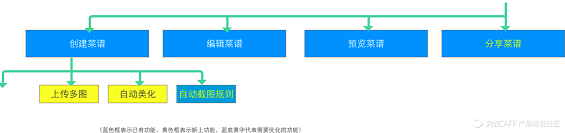
十一、任务/页面流程(操作流程)
任务/页面流程定义
基于任务流程,描述用户怎么从一个页面跳转到另一个页面的逻辑,这样大家就能理解页面之间的关系。
任务/页面流程的作用
对于产品/设计
1.一张页面流程图帮助你讲述完整的用户与系统的交互故事,借助它你更容易知道流程中的潜在地雷是什么,哪里的效率比较低,有助于系统化、全局化、周全的思考。
2.细化工作量的基础,通过页面流程图可以准备评估需要多少张页面
3.聚焦:页面流程图中的每个页面都不必追求精细——你的目标是规划行为路径,而不是单页面的交互设计,所以完全无需考虑页面内容、布局。这样能让你更加聚焦于用户目标和任务的完成,不必过早陷入细节
4.关键是快。线框图可能有几十张,但页面流程图也许就是几个小时的事情,你就可以对整个项目心中有数了。
对于开发工程师
1.他们会很乐意你在没有原型的时候,第一时间拿出页面流程图和他们讨论需求。相信我这比单纯的功能列表或者业务流程图更让他们兴奋。
2.可作为评估工作量的重要依据,也可作为开展代码工作的重要参考,特别是前端开发,必须得知道每一种操作指向什么页面,他们会映射功能逻辑,会给你更多好的建议。
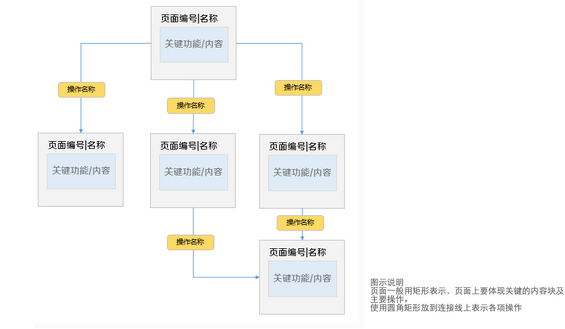
页面流程图的要素
1.页面=操作+内容,操作是需要用户触发的,包含链接、按钮、表单等等。用户通过这些操作,看到同一个页面上的不同内容或者跳转到其他的页面。
2.页面流程图目标:表现用户的不同操作指令下不同页面的流转关系。
3.页面流程图元素:页面、操作或状态、链接线。
4.页面也有分类:请注意有些操作可能不会带你去一个实际的页面,而是有可能发个短信、发个邮件等,这些也需要被表现出来。
如何开始绘制
1.不同用户故事分开画(按任务场景)
2.根据用户任务场景的第一个初始页面开始进行绘制
3.然后就按用户故事一步步发生的页面开始画,遇到条件就判断,为了任务流程图易用性更强,主流程的线可以加粗并单独设置一种颜色。
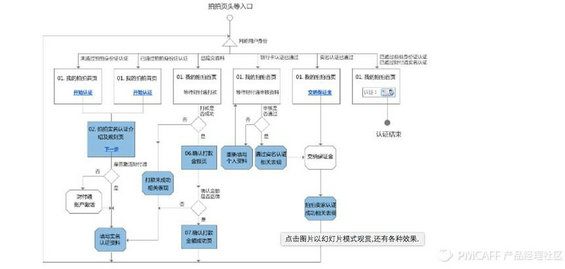
模板如下:

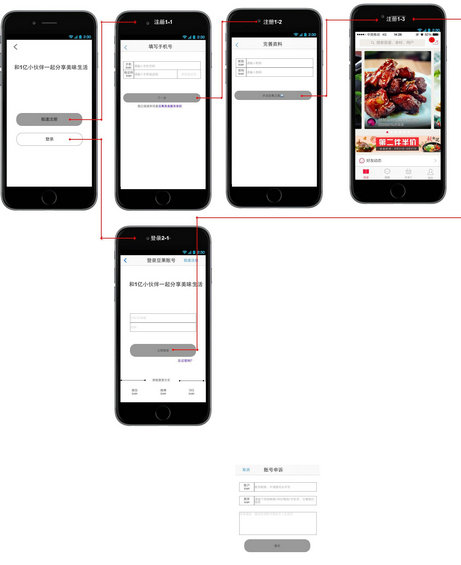
举例如下:

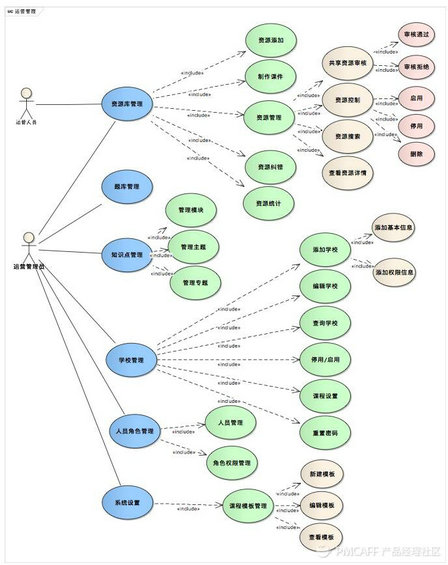
十二、用例图
测试用例图的定义:把复杂的流程图中的场景拆分成一个个的case进行分析。主要关注角色、任务和事件三要素。

十三、文案list

十四、非功能性需求
1.数据需求
2
来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。