我们在使用一个产品时,体验好的地方可能来自于更及时的反馈、更清晰的内容展示等诸多产品的设计亮点。本文总结了产品使用场景中的一些体验细节,一起来看看吧。

用户体验是指用户使用一个产品或服务的过程中内心的真实感受,好的体验方式是超出用户的预期,并能到来正向的情绪感知。
我们在使用一个产品中感觉体验好的地方可能来自于更及时的反馈、更清晰的内容展示等诸多产品的设计亮点,每一个产品在不同场景中的设计策略,都蕴含着设计师的深入思考和精心考量。
一、如何描述用户体验?
在不同的用户使用场景中,设计师需要尽可能真实且完整描述出用户的使用过程,清楚了解用户的意图,用来辅助决策设计方案,增加说服力。
在《简约至上:交互式设计四策略》中描述用户核心体验方式以故事的形式进行表达,“在研究某个问题的时候,与一大堆需求描述相比,故事更容易让读者明白什么重要和为什么重要。”
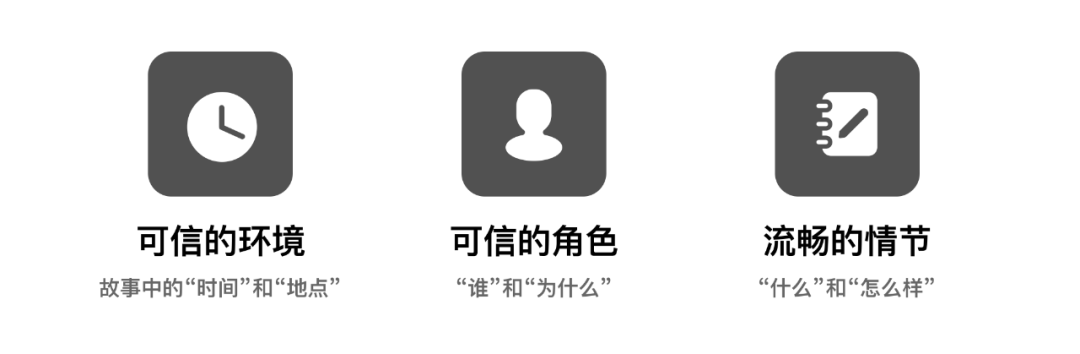
故事的描述方式大致可以分为三个层次:可信的环境、可信的角色和流畅的情节。

当描述用户的体验故事时,需要了解目标用户的群体特征,产品使用的实际场景以及用户如何使用的过程营销qq功能 qq群,关注产品体验过程中的交互方式,分析可优化的方向。
有必要多花点时间了解故事的每一个细节,将细节描述转变成更简单的设计,好的用户体验是从细节开始,并且贯穿使用过程。
在目前互联网大环境中,用户群体有很大的相似度,各个公司产品功能、用户需求的实现方式差异化不大,细节往往是影响用户体验和感知的地方,正因为这样,理解和挖掘,变得尤为关键。设计方式也是在不断的探索和优化细节中更新迭代。
以滚动功能为例,开始引入滚动条时只能一行一行地滚动,会有明显的卡顿,之后经过不断的优化,变成可以一个像素一个像素地滚动。随着文档内容变多页面变长,滚动条上又增加一个箭头图标,点击可以直接跳转到底部。此外,还会出现一个提示条,告诉你当前在文档中的什么位置。

触控板和移动设备中的触摸屏技术发展带来的不同交互方式又推动了体验提升。可以通过手指滑上滑下来滚动界面,苹果还不惜引发众怒地隐藏了滚动条,细化使用场景,只在滚动过程中或者在光标靠近可滚动窗口右边界时才显示它。
通过设计师不断的优化细节体验,推动了滚动功能交互方式持续发展。

商业产品的设计策略受到产品定位,运营策略,技术实现能力影响,需要同时与用户体验以及开发成本进行权衡,在确保产品收益的同时,最大限度的对体验细节进行思考和提升。
在《微交互:细节设计成就卓越产品》 中将用户与产品交互过程的众多细节设计称为微交互,一个产品由众多微交互构成。
微交互就是产品那些功能性的细节。专注于微交互是创造优秀用户体验的方式。
Microinteractions are the small pieces of functionality that are all around us. Focusing on them is the way to create a superior user experience.
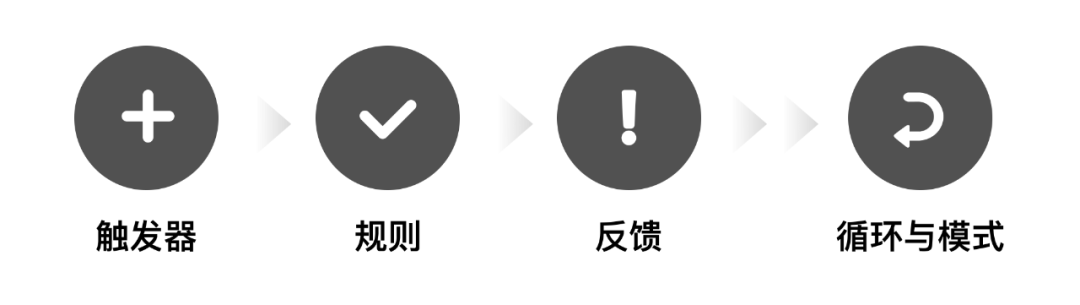
一个微交互由四个部分构成:触发器启动微交互、规则规定微交互如何起作用、反馈传达规则信息,而循环和模式构成微交互的元规则。

一个完整的微交互过程需要有清晰易懂的触发器,可由手动或系统自动触发。规则是微交互模型的非技术层面,规定了微交互能怎么用,不能怎么用,潜移默化引导用户完成交互过程,触发后的反馈结果要尽可能符合用户认知和满足预期。
循环与模式指的是微交互随着时间推移会怎么样,比如像响铃,静音开关那样,交互状态要等到手动关闭才结束,还是说等一小会儿就退出交互状态。当有事件打断交互时或者条件变化时又会怎么样的结果,这些都是微交互需要考虑的后续发展状态。

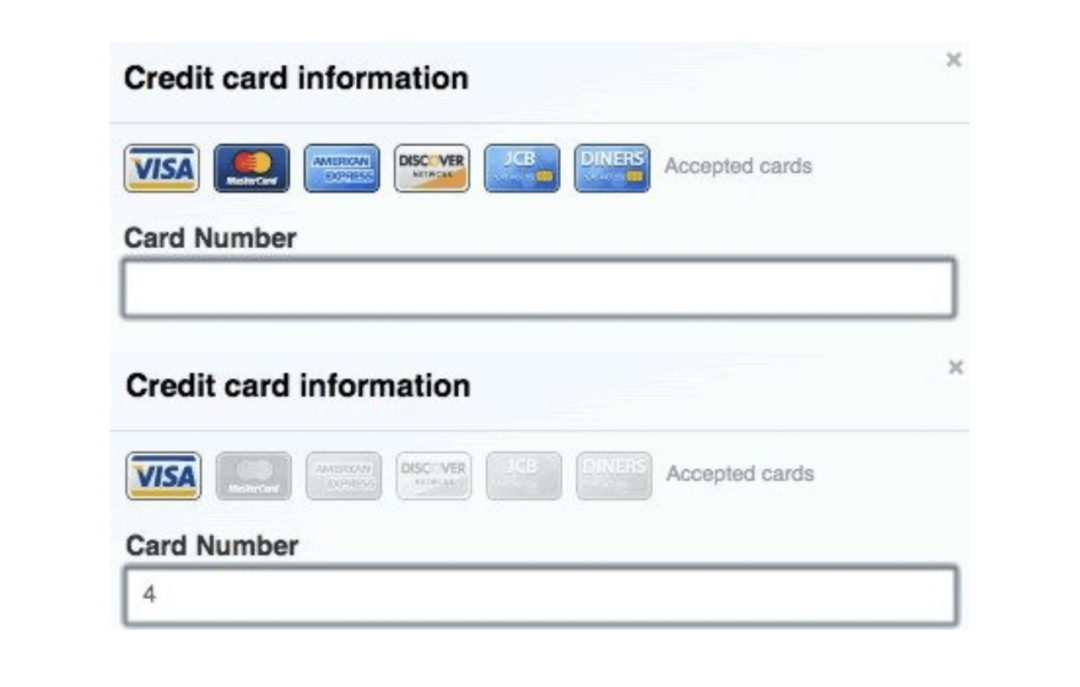
举个简单的微交互例子,规则规定了用户不能自主选择信用卡,而是根据用户输入的卡号自动做出判断。用户无法点击信用卡,只能在输入框(触发器)输入卡号,根据输入的数字会直接反馈高亮所属信用卡帮助用户进行核对,当用户不再输入时不会改变当前交互显示状态,而当重新刷新打开页面时,所输入内容会被清空恢复为默认的未输入状态。

这些都需要在设计前考虑清楚,尽可能完善交互逻辑的严谨性,在各个使用环节足够清晰易懂,及时的反馈回应,提升用户使用体验。
用户的需求,不是一个人的抽象需求,而是特定场景下的需求。
作为设计师,需要分析用户使用场景中的行为方式,思考在行为流程中各个细节的交互状态,以及用户可能遇到的问题,对功能细节进行体验上的优化,做出符合自身产品需求的设计决策。
1. 位置变化
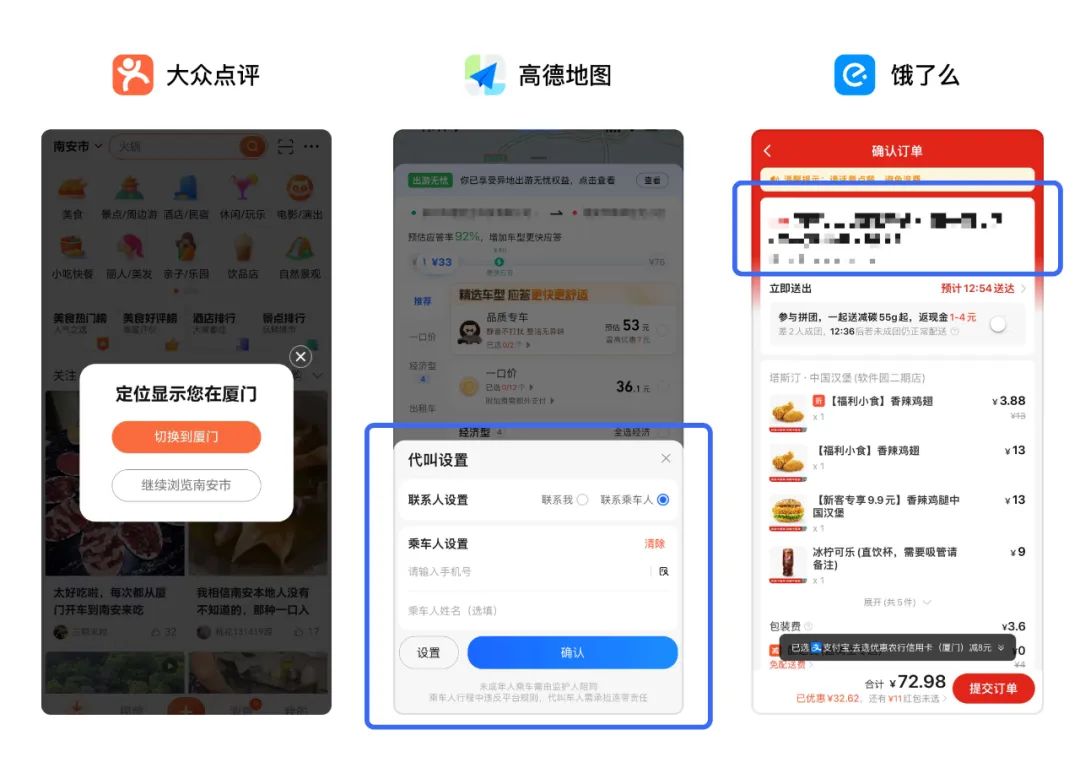
在产品中有一些与线下场景相结合使用的APP,这就会涉及到地理位置带来的功能影响。比如在大众点评中,内容推荐的有用性会与当前所处位置有很大关系,所以当位置变化时会弹窗提示用户当前位置变化了,让用户决定是否切换新位置来获取本地资讯。
在高德打车中,当输入的上车位置与当前定位较远时,会判断用户是否是为他人进行打车,进而提供添加不同联系人的功能支持来满足使用场景。
外卖APP与位置关系也较为重要,这直接影响到餐点送达的准确性,所以与电商APP收货地址不同的是,外卖APP不会有默认地址的功能,而是会自动定位常用地址或提示填充配送地址,减少配送错地址的情况发生,影响用餐体验。

2. 数据更新
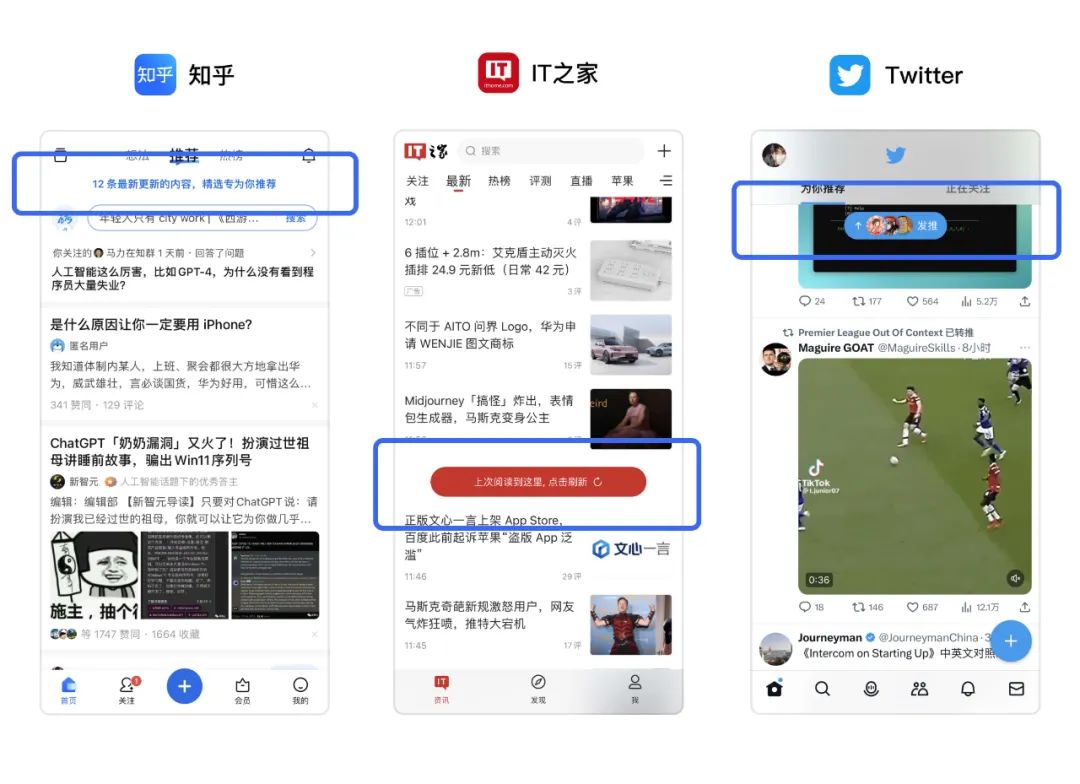
进入页面后自动刷新内容是比较常见的基础功能,这样可以较好保证最新内容的用户触达。一般手动刷新内容是下拉页面的交互方式,而内容浏览是向下 滑动进行,此时就会有再次刷新就需要先返回顶部再进行页面下拉的步骤较长问题。
在IT之家中会在列表显示上次浏览位置,并提供刷新操作,辅助用户获取最新的资讯,既提示了浏览的定位问题又方便用户直接更新内容,减少操作成本。
而在Twitter中,刷新是系统一直在自动进行的,当一段时间内有新内容时,顶部会有推主头像的聚合提示,点击可以快速回到顶部进行内容刷新。对于推文来说,发布成本较低,更新频率可能越高,及时的反馈更容易触发用户间互动行为。顶部提示更新的方式可以在不打断用户浏览路径的同时,及时提醒用户有新推文产生,当用户感兴趣时,可以及时获取内容并与推主产生互动。

3. 内容浏览
对用户体验而言,浏览时干扰越少体验越好,而对于产品来说,更希望用户在浏览的同时可以有行为数据沉淀或提升其他相关联功能使用率,增加产品与用户间的价值关联。
最常见的行为数据就是点赞评论转发和关注,这些都直观的表现出内容的热度和质量。而目前Twitter也在列表中加入了浏览的数据统计,这些都是为了吸引用户带来更多的互动。
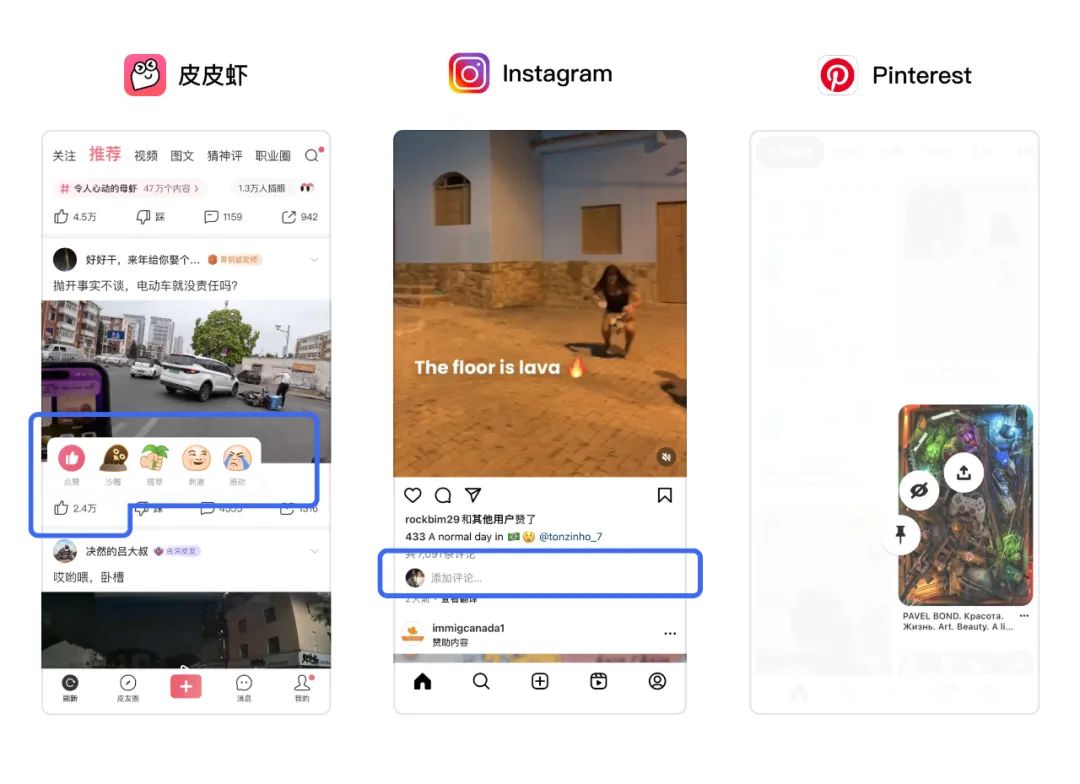
在皮皮虾中,点赞行为上有更多有趣的玩法,除了直接点击后显示点赞动效外,长按表情还可以触发多个表态行为,增加产品趣味性和可玩性,满足用户个性化表达需求,仪式感十足。
Instagram使用过程中,如果在某一个列表停留一定时间后,会渐显出评论入口。停止滑动在列表停留,在行为上表示用户可能被内容吸引,此时直接显示评论入口,降低了原本流程上需要跳转进详情页才能评论的步骤成本。在用户可能感兴趣的时候,评论的概率会更高。
Pinterest以图片瀑布流为展示方式,内容上只显示图片和标题内容,方便用户沉浸式图片浏览和提升查找效率。当长按图片时,可以唤起更多的操作方式,图片的显示方式层级最高,方便用户聚焦于对当前图片的处理。根据用户不同交互阶段的信息优先级不同,对体验细节进行设计。


4. 消息提醒
消息通知最高频的是IM类产品(实时通讯),比如QQ、微信,而企业习协作平台,如飞书,钉钉也加入了沟通功能。
实时通信系统允许两人或多人使用网络实时的传递文字消息、文件、语音与视频交流,可交流信息较多,这就带来了重要信息的查看以及多人群消息的高频干扰问题。
一般情况下消息列表是以时间为排序规则,当需要提升某个列表消息优先级时,可以使用置顶功能打乱排序,增加重要信息的显示。
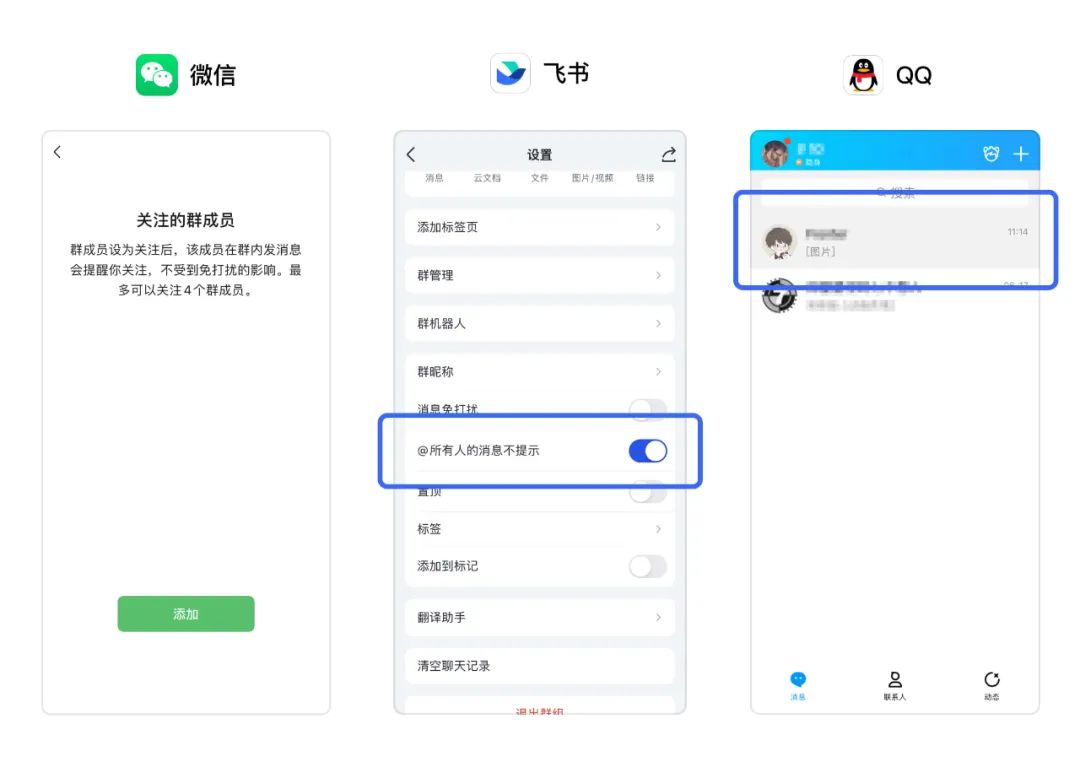
微信中加入了关注的群成员功能,可以在群消息免打扰的条件下进行指定成员的通知,飞书中加入了@所有人的消息不进行提示的通知屏蔽,这些都是更细化场景下产品的功能支持,来满足不同需求用户的使用体验。

5. 网络环境
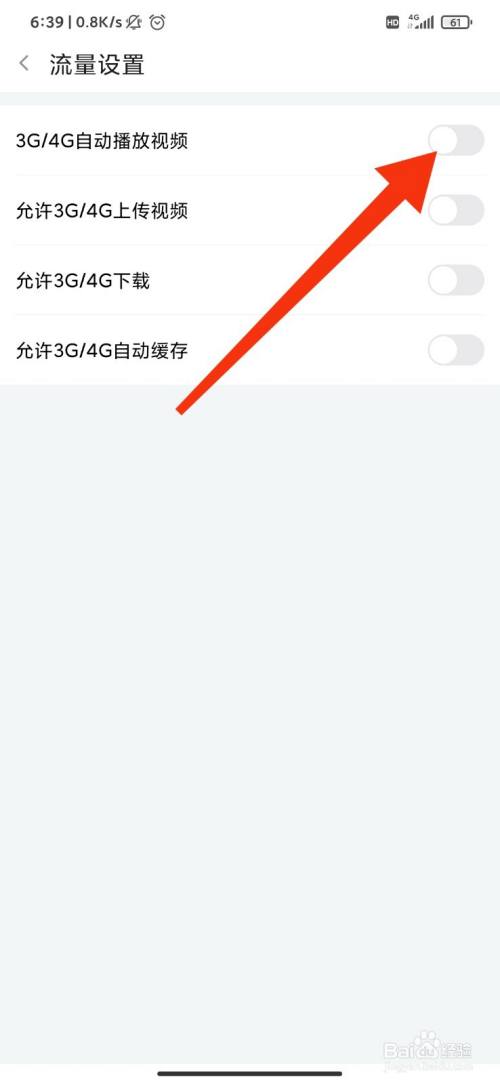
在互联网产品中,与网络相关的设计是一个常见的问题。除了网络异常的处理设计,直播和视频类型的产品对网络的要求也非常高。在WIFI环境或流量环境下,网络状态会直接影响用户的观看体验。
在流量环境下,用户需要使用自己的数据流量来支持播放。咪咕视频在移动旗下运营,通过利用手机运营商的优势,在流量播放状态下会以模态弹窗的形式提示,将是否继续播放交由用户选择。
尽管咪咕视频的剩余流量提示在保证用户利益方面有着显著的优势,但这种设计也存在用户体验方面的局限。当提示窗口弹出时,用户的操作就会被短暂打断,这也对用户的播放体验造成了影响。
目前大部分短视频产品会在用户流量环境下进入页面后继续播放内容,并Toast提示当前网络状态,比如抖音,对于产品运营来说,更希望用户继续播放使用产品,优质的内容直接播放也可能吸引用户
来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。