类型一:围观群众
所谓围观群众:
大多数人都有基础的审美能力,当他们站在用户视角审美时,总是可以感受到这个设计的“基调”,但却说不清是哪些元素或构架导致他们产生这样的“感觉”。
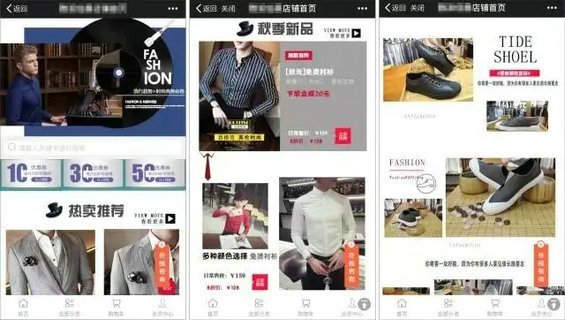
就像上图中,大家都看出了这个页面“刺激不了消费者的购买欲望”、“没有逼格”,却无法指出更具体的问题。
众多围观群众中,有一位小哥提出了这样几个方向的修改意见:

建议1总结一下就是:用二类电商的页面模板。
但是在我看来,这个页面本身(下面会放出原始页面)就是用的某一个模板排版设计图片模板,只是属于改模板改毁了的范畴。
小哥继续给建议:

所以建议2总结一下就是:增加品牌故事,调整排版、配色和设计。
可是在我看来并没有明确指出问题在哪,怎么改。
小哥很热心,建议一条追着一条,这次是投放方向:

就我个人的看法,小哥说的这个方向没有问题,但是,这是个店铺首页……并不是广告落地页,落地页还是应该更有针对性的设计才好……
最后小哥说:

如图,小哥的最终建议方案是:找个某美院的学平面的学生,花几千块做一下。
实际上看一下整段对话,对于提问者来说,小哥只给了他一个信息:网页不行,找人重做。
作为一个非视觉专业的人,我觉得这位小哥能提到这些,说明在这方面应该是有一定悟性的,所以他属于:
类型二:有悟性的
所谓有悟性的:
往往能够凭借感觉和部分自己行业的经验,指出问题“来自哪里”,但往往没有解决方案,或者给出并不具备指导意义的所谓“建议”。
就像上面这位小哥,从几个不同的角度都给出了解决方案,但是这些建议对客户的实际操作,没有任何指导意义。
这是一个很尴尬的事情,我们常常需要用户视角,但是无论从提问方还是回答方,如果没有专业人士把控的话,最后这许多的“用户视角”其实并不能帮到客户什么。
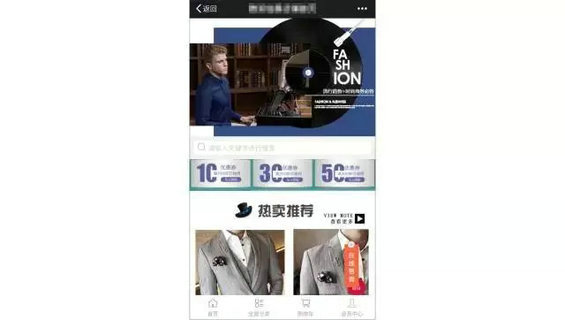
我们来看看被批的一塌糊涂的这个页面长什么样吧:

先上第一屏,匿掉企业信息
如果这个提问者是我的客户,当他把这个页面展示在我面前时,我们的解决思路常常是这样:
这个页面是什么用途?从页面逻辑来看,它是否符合用户认知?从设计层面(排版、配色、字体、字号、间距)看,它是否能够服务于页面的“目标”,而不是干扰目标;最后,将问题整理出来,给出详细的、可执行的解决建议方案。
对应的,这是
类型三:专业人士
所谓专业人士:
同上两种人一样,都可以看到这个页面能给予用户什么样的感受;同时,专业人士会分析,这种感受是由于页面中的哪一部分造成的,以及预判这种感受会令用户采取怎样的行动。随后,给出有针对性的解决方案,及修改建议。
那么我们就按照这个思路依次来看一下这个案例页面到底是否符合标准吧:
1. 页面的用途
先来谈谈这类电商页面的出现场景。
该页面的网址是:……(balabla开始就是我编的了)
前面是“wx”,代表这个店铺是依附于微信公众号的。
这说明:
也就是说,这个页面,应该兼具引流、吸粉、品牌认知植入、产品宣传、销售这些功能。
当然,这些功能中,除了销售是需要该页面主力完成之外,其它几项都是应该由公众号和店铺页合作完成的。
也就是说,在其它功能性上,该页面应该起到辅助作用。
那我刚刚为什么会说,这像是一个淘宝店移动端的模板改的呢?
原因如下:
我们能看到这个排版有一个明显的问题:
而上面这些,都像是淘宝店的做法。
淘宝店可以这么做(虽然我们也不推荐不合品类的胡来设计),因为在电商购物平台这个环境中,我们大概率并不是由首页进入店铺,而是有目的的搜索宝贝;并且从宝贝页面中的店铺链接进入首页,我们很清楚我们在找什么。
而首屏店铺类别不够明确这件事就显得不那么重要了,并且在用户知道他们要买什么的情况下,三张优惠券也恰到好处的切中了用户的痛点。
如上述排版设计图片模板,以这个设计师的情况,从挑模板就开始出错了;那么即使换个模板,改完也可以很糟糕。
所以围观群众们给出的“直接用模板”的建议,并不适合这个店铺,因为设计师的问题在于:没有意识到不同环境下的店铺页面应该做针对性的设计。
对这个页面来说,最先应该调整的,是页面设计的整体思路。即:我卖什么,我能给你什么,我的东西多好……这类信息应当放在首屏。
2. 页面的逻辑
从排版逻辑上讲,应当遵循这个店铺的环境:微信店铺
建议如下:
①“页头”,包含logo和能体现店铺风格的美图。不需要品牌故事,但是需要强调logo,以增加品牌识别度,尽可能让用户对品牌形成概念。进而沉淀粉丝。
是的,这个品牌连logo都没有放,打码的时候我都有点不适应,差点把slogan给匿掉。
②“横栏展示”,主打产品、新品在场景中的展示图,或者面积较大的优惠信息等。
优惠券这种东西在一个百分百宽横幅优惠信息中体现就好。例如:秋季开学折扣横幅海报。更多对新品、主打品的大图展示、以及横幅海报式的折扣信息,都能有效提升用户的购买冲动。
③“主要类目导航”,从这个页面设计上可以看出,该店铺并没有很复杂的分类类目,没必要把“类目”作为一个单独的导航按钮。
不妨按照常用场景分类为(我编的)“宴会”“上班”“休闲”“定制”……这一类的,方便用户根据场景进入挑选,降低选择障碍,提高销售量。
④“产品展示”,根据销量、加购数量、新品推广计划等进行产品排放,主打好卖的产品以大图形式展示……让用户最先看到经过市场筛选的最受欢迎的产品,进一步增加加购和下单。

等等等等。限于篇幅这里就不一一列出了。
3. 页面设计
具体到设计,需要调整的地方也很多。先一起看下截图:

3.1 配色过于杂乱
深浅蓝、灰紫、红、橙、黄……(真的,这个设计太勇敢了);
导致结果:增加用户阅读难度,提高跳出率;
建议:主色调不要超过三个,并且符合整体调性。同色系辅助色调可适当增加。明度接近的灰底红字这种增加阅读困难的配色一定要摒弃。
3.2 字体过于杂乱
一眼望去就有6种以上的字体,完全没有规则;
导致结果:增加用户阅读难度,提高了跳出率;
建议:海报字体统一、大标题统一、内容字体统一,不要换一个地方就换一个字体。
3.3 字体识别性太差
导致结果:增加用户阅读难度,降低用户对推广信息的关注,提高跳出率,降低购买数量。
建议:类似方正剪纸体这类字体,且不说方正的版权问题,但从视觉角度讲,识别性太低(还是在下单立减的重要位置)并且风格调性与整体不符(男士衬衫就不用这么Q弹可爱了)

3.4 排版没有逻辑
很明显这个设计师不能做到掌控基础的对齐、间距等设计因素。那么他操作设计时,想要用图片流的形式参差排版时,就会十分混乱,毫无逻辑。
设计师对页面把控能力太弱,没有整体概念,这种情况下,只能是给出十分明确的指导需
来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。



